Em uma década, o computador se transformou, de uma tecnologia culturalmente invisível, em um mecanismo fundamental da nossa cultura. Desse modo, a nossa sociedade adicionou uma nova e fundamental dimensão à cultura: o software. Em particular, o software cultural que nos permite acessar, produzir e compartilhar conteúdos. As interfaces (ícones, gestos, folders, sons, animações, cliques e toques) são também softwares culturais intermediando interações entre pessoas e mídias e entre pessoas e pessoas (Manovich, 2010).
Nesse contexto, percebe-se que as interfaces atuais habilitam práticas de leitura mediadas por dispositivos portáteis como os e-book readers, smartphones ou tablets – inseridos e absorvidos rapidamente pelo mercado editorial. São exemplos dessas novas práticas a leitura conectada e a leitura compartilhada. Cabe-nos o desafio de investigar se, e de que forma, essas recentes tecnologias de produção e consumo da informação influenciam a efetividade, a eficiência e a satisfação (leia-se usabilidade) do leitor durante a interação com as novas interfaces, na construção dos significados da leitura (Agner, 2011).
Já existe grande variedade de dispositivos que trabalham no nicho dos e-book readers, a partir de uma diversidade de plataformas, sistemas operacionais ou fabricantes, sendo os mais conhecidos deles o Kindle (da Amazon) e o Ipad (da Apple). Além disso, os chamados tablets podem ser definidos como computadores móveis em formato de tabuletas com telas sensíveis ao toque, interação por gestos e conexão sem fio à internet.
As recentes inovações tecnológicas introduzidas no mercado e a popularização dos tablets em diversos países permite-nos supor que podem estar surgindo novas práticas que pontuam os processos de leitura. Segundo Chartier (2001), as transformações na leitura têm sido notadas em três pontos: primeiro, o leitor agora pode escrever no texto, submetendo-o às suas próprias decisões e introduzindo a sua própria escrita; segundo, pode escrever na biblioteca; e, terceiro, surge a disponibilidade universal do acesso do leitor ao patrimônio textual, anulando a ideia de haver um “lugar” específico para a leitura. Isso fica claro em algumas livrarias virtuais, como a Google e-Book Store, onde o leitor agora pode armazenar sua biblioteca de livros na nuvem, recuperando-os em qualquer lugar na página onde interrompeu a leitura, e fazendo o seu transporte entre diversos dispositivos – do laptop para smartphone, ou do e-reader para o tablet.
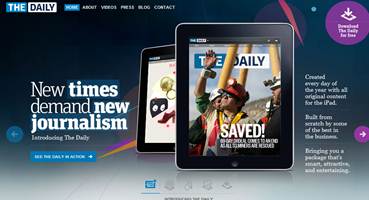
Atualmente, a tendência é que as editoras tradicionais percam seu espaço para empresas oriundas do mundo da tecnologia, como a Apple, a Amazon e a Google. O mercado editorial vem sendo sacudido com o fechamento de grandes redes de livrarias como a Borders, a segunda maior dos EUA, e a transformação paulatina de outras, como a Barnes & Nobles, em companhias de software, concentradas na produção de aplicativos para livros digitais (Brigatto, 2011). Diante das mudanças que se avizinham, a indústria de mídia se reposicionou e o jornalismo procura se reinventar para acompanhar a revolução: é exemplo o jornal The Daily, exclusivamente voltado para o formato Ipad (Figura 1).

Transformações na linguagem jornalística
Em um casamento aparentemente perfeito com a informação jornalística, o tablet restitui aos leitores o modelo de interação direta que o mouse lhes havia subtraído: o uso das mãos. Ao empregar os dedos e os gestos para interagir e manipular diretamente a informação – folheando páginas de revistas ou jornais, ativando imagens, links, botões e vídeos – os usuários reencontram a naturalidade de uma interação com base nos gestos. Com maior conforto e comodidade, possivelmente recostado a uma poltrona ou sofá, o leitor é convidado a passar mais tempo interagindo com a interface: verifica-se que, num site de notícias, ele empregará a sua atenção em média dez minutos; ao ler um jornal impresso, cerca de 30 minutos; e num tablet como o Ipad ou um dispositivo Android, até 40 minutos.
Observa-se também que a integridade gráfica da hierarquização visual da informação – uma importante característica do jornalismo impresso – retornou ao primeiro plano nos tablets, retomando um papel proeminente na arquitetura de informação, o que nos remete à força da comunicação visual das revistas impressas. “O “pulo do gato” dos tablets é a experiência de leitura agradável, que traz as vantagens da internet numa interface gráfica bonita e prazerosa, que une o mundo impresso e o digital” – explicou Adriana Barsotti (2012), editora do vespertino O Globo A Mais.
Entretanto, há consistentes críticas quanto aos aplicativos noticiosos para Ipad. Segundo Primo (2011), os periódicos brasileiros não conseguem atingir todas as potencialidades dos novos dispositivos: buscam a simples conversão de páginas impressas para o Ipad, o que causa um retrocesso há tempos superado pelo webdesign.
Na visão de Telio Navega, diagramador de O Globo A Mais, uma parte do problema dos aplicativos noticiosos atuais poderia ser creditada à incompreensão dos jornalistas quanto a mudanças que ocorrem nos hábitos dos leitores mais jovens. Para Navega (2012): “Os leitores de notícias estão na internet, não compram nem assinam mais jornais. Esta é a grande dificuldade dos jornais atuais: as pessoas que trabalham nos jornais são pessoas mais velhas, que estão longe deste público, e não conseguem entender o que acontece.”
“Os aplicativos jornalísticos em tablets já são um fracasso”, afirma Lund (2013), na esteira do fim da experiência comercial do The Daily, descontinuado após 30 milhões de dólares em prejuízos anuais. Segundo o autor, as revistas no formato tablet são completamente invisíveis aos fluxos de informação que governam a internet: quando a publicação jornalística é organizada desta forma, seus artigos não podem ser indexados pelos mecanismos de busca. Mesmo se fossem, clicar no link do Google levaria o internauta a uma loja virtual, não à publicação em si. O resultado é o mesmo na mídia social, onde não se pode tuitar ou colocar links diretos para o artigo, reduzindo dramaticamente a sua audiência. Semelhante restrição também pode ser apontada no uso de aplicativos de curadoria como Flipboard e Zite. Tudo isso contribuiria para elevar a dificuldade de compartilhamento do jornalismo para tablets e a uma consequente diminuição da sua relevância em comparação a outros meios.
Crítico dos esforços das empresas jornalísticas, o designer londrino Chris Stevens – autor do livro Designing for the Ipad (2011) – observou que os atuais aplicativos jornalísticos para tablets estão mimetizando os pesadíssimos CD-Roms de outrora – o que os torna menos úteis e práticos do que a própria web, esta com tecnologias abertas como HTML5 e CSS, muito mais eficientes e igualmente capazes de reproduzir os sofisticados layouts gráficos característicos dos tablets. Tal equívoco, segundo o autor, resultará na definitiva sentença de morte desses periódicos.
Dialogando com visões distintas da interação
Esta pesquisa pretendeu estabelecer um diálogo com diferentes visões teóricas que abordaram a interação entre pessoas e computadores. Por isso, visamos agregar pontos de vista provenientes dos estudos da Cibercultura, da Semiótica, da História das Práticas de Leitura, do Design de Interação e da Arquitetura da Informação para a compreensão da aplicabilidade das interfaces gestuais de publicações jornalísticas digitais.
Na perspectiva da Cibercultura, Primo (2007) lembra que, como o termo “interatividade” nasceu originalmente no seio da indústria de tecnologia, não é surpresa que tenha um forte teor tecnicista. O autor propõe duas grandes categorias para a discussão da interação mediada por computador: a interação reativa e a interação mútua. Nessa perspectiva, a interação reativa representaria um conjunto de formas e tipos de interação em que há predeterminações que condicionam as trocas durante a interação. Ou seja, ela percorre trilhas previsíveis: há relações potenciais de estímulo-resposta impostas por, pelo menos, um dos envolvidos na interação. Nesse caso, se as regras forem ultrapassadas, o sistema interativo é bruscamente interrompido.
Na interação mútua, por outro lado, os interagentes reúnem-se em torno de contínuas problematizações, ou seja, as soluções inventadas são momentâneas e a própria relação entre os interagentes vai se redefinindo por meio de um processo de negociação que ocorre ao mesmo tempo em que acontecem os eventos interativos. Cabe ressaltar que as duas categorias de interação não existem de modo excludente: por exemplo, numa rede social como o Facebook, ao mesmo tempo em que se conversa com outras pessoas, também se interage com a interface, por meio de mouse e teclado, constituindo uma interação ao mesmo tempo reativa e mútua. A mesma interpretação é válida no caso de um leitor que interage com uma publicação jornalística em um tablet, com possibilidade da leitura conectada e discussão via fórum ou chat com demais leitores simultâneos: as duas formas de interação estão presentes.
No âmbito da Ciência da Computação, as abordagens mais conhecidas da interação surgiram a partir da indústria de computadores, nas últimas décadas do século XX, e são conhecidas sob a denominação genérica de Interação Humano-Computador (IHC). De acordo com Carroll (2011), esta representa uma área de pesquisa e de prática que emergiu nos anos 1980. Inicialmente uma especialização da Ciência da Computação, a IHC se expandiu durante três décadas, atraindo profissionais de outras disciplinas e incorporando diferentes conceitos e abordagens teórico-metodológicas, provenientes de diversos campos. A IHC atualmente apresenta um dos melhores exemplos de como epistemologias e paradigmas diferentes podem conviver e conversar de modo conciliado e integrado.
As vertentes predominantes e canônicas da IHC são de base cognitiva (Preece et al., 2002). Suas raízes provêm da psicologia cognitiva, da ciência cognitiva e da inteligência artificial – disciplinas que estudam a cognição (o processo pelo qual se pode adquirir conhecimento). Elas buscam a compreensão das restrições mentais dos usuários durante a sua interação com as interfaces. Além disso, existem também abordagens semióticas da Interação Humano-Computador – que têm como base teórica a Semiótica, a disciplina que estuda os signos, os sistemas semióticos e de comunicação. Essas partem do trabalho de semioticistas consagrados como Charles Peirce, Jakobson e Umberto Eco.
Ao visarmos compreender a aplicabilidade de um sistema, podemos trabalhar tanto com o conceito de usabilidade (proveniente das teorias de base cognitiva) quanto com o de comunicabilidade (um postulado da Engenharia Semiótica). A usabilidade se refere à qualidade da interação de sistemas com os usuários e engloba vários aspectos como a facilidade de aprendizado e de uso, a satisfação do usuário e a produtividade, entre outros. Já a comunicabilidade descreve a propriedade de um sistema para transmitir ao usuário, de modo adequado, as intenções e princípios de interação que guiaram o seu design. Assim, o objetivo da comunicabilidade é permitir que o usuário seja capaz de compreender as premissas, intenções e decisões tomadas pelo projetista durante o processo de design, pois quanto maior for o seu conhecimento e percepção da lógica embutida no sistema, maiores serão as suas chances de fazer uso criativo e produtivo da aplicação (de Souza et al., 1999).
Na visão da Engenharia Semiótica, a interface do sistema é vista como sendo uma mensagem enviada pelo designer ao usuário. O designer é o autor da mensagem transmitida ao usuário e a Interação Humano-Computador reflete um processo de metacomunicação. Assim, o design de interfaces envolve não apenas a concepção intelectual do modelo do sistema, mas também a comunicação deste modelo, de modo a revelar eficazmente para o usuário todo o espectro das possibilidades de uso da aplicação – estabelecendo, durante a interação, um processo de semiose consistente.
Por isso, o objeto de estudo da Engenharia Semiótica (de Souza, 2005) inclui os processos de comunicação designer-usuário que serão ou estão codificados computacionalmente na interface por meio de diferentes representações (signos). Trata-se de uma engenharia de signos: um processo racional de escolha de representações que serão computacionalmente codificadas e interpretadas (pela máquina) e a investigação e construção de estratégias de comunicação únicas. A Engenharia Semiótica contrapõe-se criticamente à Engenharia Cognitiva, esta proposta pelo psicólogo Donald Norman – que se preocupa em otimizar os processos de aprendizado e de cognição, e seus efeitos sobre o design e o uso de artefatos computacionais. A Engenharia Cognitiva é centrada nos usuários. A principal crítica a esta teoria pela Engenharia Semiótica centra-se na sua tendência preditiva e de identificação de princípios universalizantes para a explicação do comportamento humano e para a identificação de requisitos de design.
Outra visão contemplada nesta pesquisa, com a qual buscamos dialogar, é a da Arquitetura de Informação (AI). Trata-se de uma metadisciplina preocupada com o projeto, a implementação e a manutenção de espaços informacionais, como definiu o Journal of the American Society for Information Science and Technology (apud Morrogh, 2003). O foco da AI pretende ser o projeto de estruturas que fornecem aos usuários que buscam informação os recursos necessários para atingir os seus objetivos informacionais com sucesso.
Além disso, a pesquisa foi encontrar no trabalho de Cavallo e Roger Chartier (1998) os fundamentos para compreender como a revolução dos tablets se agrega às alterações das práticas de leitura. Os autores nos alertam que é preciso considerar que as formas produzem sentido e que um texto se reveste de uma significação e de um estatuto inédito quando mudam os suportes que o propõem à leitura. A história das práticas de leitura é, portanto, “uma história dos objetos escritos e das palavras leitoras”. Essa história considera o “mundo do texto” um mundo de objetos, de formas e de rituais, com convenções e disposições específicas que incitam à construção do sentido. Ou seja, não existe texto fora do suporte que permite a sua leitura: os autores não escrevem livros, escrevem textos que se tornam objetos escritos – manuscritos, gravados, impressos ou informatizados – manejados de diferentes formas por leitores de carne e osso. Desse modo, Cavallo e Chartier se colocam contra as representações do senso comum em que o texto existe em si mesmo, separado de sua materialidade.
O paradigma da interação gestual: novos desafios para o design
Os mencionados tablets são dispositivos portáteis, com telas sensíveis ao toque, que consistem em mecanismos de input do novo paradigma da interação por gestos. Segundo Saffer (2009), um gesto pode ser considerado como qualquer movimento físico detectado através de sensores por um sistema digital, que pode responder sem o auxílio de mecanismos tradicionais, como mouses ou canetas. Os gestos originam-se de qualquer movimento ou estado do corpo humano. Desse modo, um movimento de cabeça, um piscar de olhos ou um toque no chão com a ponta do sapato podem ser interpretados como gestos. O reconhecimento de gestos é um tópico específico da Ciência da Computação e da Tecnologia da Linguagem que objetiva decodificar a comunicação corporal humana a partir de algoritmos matemáticos.
O reconhecimento de gestos representa a forma de os computadores começarem a compreender a linguagem do corpo, indo além das interfaces tradicionais, limitadas ao uso do mouse, joystick ou teclados. Atualmente, os estudos dos gestos centram-se no reconhecimento do movimento das mãos e das expressões faciais.
Um momento do cinema conhecido por exemplificar a interação com computadores por meio de interfaces gestuais foi a clássica cena de Tom Cruise no filme Minority Report, de 2002:

Stevens (2011) lembra-nos que as “antigas” interfaces WIMP (windows, icons, mouse, pointer) tiveram sua origem nas décadas de 1960 e 70 nos laboratórios PARC da Xerox. Sistemas desse tipo utilizam o deslocamento do mouse em uma superfície horizontal plana para mover ou selecionar objetos correspondentes na tela. Nos últimos quarenta anos, temos interagido do modo concebido por Douglas Engelbart, Alan Kay, Tim Mott, Larry Tesler, e outros engenheiros e designers da época: através da metáfora do desktop. Mas esses métodos de manipulação indireta estão sendo rapidamente preteridos em função da manipulação direta (conceito seminal proposto por Ben Shneiderman em 1983) e, em poucos anos, os sistemas centrados no mouse provavelmente nos parecerão tão arcaicos como hoje são as interfaces de linha de comando ao estilo MS-DOS.
De acordo com Dan Saffer (2009), as interfaces gestuais podem ser classificadas em touchscreen ou de forma livre. As primeiras pressupõem que o usuário toque diretamente a tela do dispositivo; as de interfaces livres podem requerer controles, luvas especiais, ou ter simplesmente no corpo humano o dispositivo de input.
Saffer elenca as principais características requeridas de um bom design para interface gestual. São elas: (1) detectabilidade: refere-se à importância das affordances, conceito cunhado pelo psicólogo Gibson e popularizado por Don Norman; (2) confiabilidade: a interface deve parecer segura; (3) ser responsiva: fornecer uma resposta instantânea ao usuário (em até 100 milissegundos); (4) adequação: precisa ser adequada ao contexto (dependendo da cultura, há gestos que são ofensivos); (5) significância: ter significado específico para as necessidades do usuário; (6) inteligência: deve realizar eficientemente o trabalho que o ser humano não pode realizar tão bem; (7) sutileza: a capacidade de predizer as necessidades do usuário; (8) divertimento: gerar o engajamento do usuário por meio da diversão; (8) estética: deve ser prazerosa aos sentidos visual, auditivo e háptico (relativo ao tato); (9) ética: não solicitar gestos que façam as pessoas parecerem tolas em público ou que só possam ser executados por jovens e usuários saudáveis.
Apesar de todo o alvoroço mercadológico gerado em torno das possibilidades abertas pelos novos dispositivos, em coluna para a revista Interactions, Donald Norman, pesquisador da Interação Humano-Computador (IHC), apontou que a recente corrida dos engenheiros de software para desenvolver interfaces gestuais tem levado ao esquecimento dos princípios e dos padrões sedimentados do design de interação (Norman e Nielsen, 2010).
As interfaces gestuais têm ignorado princípios essenciais da interação, que são independentes de tecnologias específicas. São eles: a visibilidade (affordances percebidas); o feedback; a consistência (os padrões); as operações não destrutivas (reversibilidade ou undos); a detectabilidade (a qualidade das funções poderem ser descobertas através da exploração de menus); a escalabilidade (funcionar em todos os tamanhos de telas); e a confiabilidade (não aleatoriedade das operações).
Observações sistemáticas de uso
O projeto de pesquisa empregado neste trabalho incluiu duas técnicas de ênfase qualitativa: as entrevistas exploratórias e a técnica de observação de usuários STBI – Scenario and Tasks Based Interviews (Entrevistas Baseadas em Cenários e Tarefas). As entrevistas exploratórias já foram abordadas em outras comunicações científicas (Agner, 2012).
O método de observação centrado nos usuários, denominado STBI, é uma variante do teste de usabilidade no campo, que representou uma alternativa desenvolvida pelo autor em parceria com outros pesquisadores de Interação Humano-Computador.
Figura 3: Páginas da edição do vespertino digital O Globo A Mais utilizada para ensaios de interação nas Entrevistas Baseadas em Cenários e Tarefas (07 de maio de 2012).
Um dos objetivos foi aplicar o método STBI para testar o aplicativo O Globo A Mais com uma amostra de jovens estudantes de Comunicação para a avaliação do design de suas interfaces gestuais. A amostra de participantes selecionada foi não probabilística e subordinada aos objetivos específicos da pesquisa. Dessa forma, buscamos radiografar o perfil de uma turma de alunos de uma faculdade particular do Rio de Janeiro, com o levantamento da sua experiência quanto ao uso de tablets para a leitura de conteúdos jornalísticos.
Dos que responderam ao questionário de seleção, 50 % são jovens entre 20 e 24 anos; a maioria (77%) ainda não costumava acessar publicações jornalísticas em tablets; e, apesar de serem estudantes de Comunicação Social, a grande maioria (72%) não conhecia o vespertino digital de O Globo, o principal diário do Rio de Janeiro e um dos maiores do Brasil.
Após a aplicação de questionários preliminares, foi selecionado um grupo de seis jovens entre aqueles que se dispuseram a participar na qualidade de usuários. Com relação ao quesito “experiência em leitura de publicações jornalísticas em tablets” foram escolhidos dois alunos que tinham “experiência alta” ou “moderadamente alta”, dois alunos com “alguma experiência” ou “experiência moderada” e mais dois alunos que não possuíam qualquer experiência prévia nesse tipo de leitura. O número de seis jovens escolhidos deveu-se à proximidade do número indicado pelo pesquisador de Interação Humano-Computador, Jakob Nielsen, para a aplicação de testes de usabilidade (Barnum et al, 2012). Nielsen sustenta a tese de que cinco seria um número suficiente de participantes, garantindo a identificação de cerca de 80% dos problemas de uma interface.
Desse modo, a pesquisa iniciou a sua segunda fase com o método de observações sistemáticas de uso STBI (que, como observado, é derivado dos conhecidos testes de usabilidade, amplamente utilizados pelas pesquisas de Interação Humano-Computador).
Figura 3: Páginas da edição do vespertino digital O Globo A Mais utilizada para ensaios de interação nas Entrevistas Baseadas em Cenários e Tarefas (07 de maio de 2012). A edição do aplicativo O Globo A Mais utilizada para o experimento foi a do dia 7 de maio de 2012 (Figura 3). O experimento ocorreu em uma sala reservada, em sessões individuais, com cerca de uma hora de duração cada. Antes de dar início às sessões, o facilitador forneceu o tablet Ipad pré-carregado com uma edição que foi utilizada para a ambientação prévia do participante. Após a ambientação com a publicação, cada participante preencheu um questionário de pré-teste para identificação de mais detalhes de seu perfil de usuário e de sua experiência com a tecnologia de informação. Em seguida, cada estudante selecionado recebeu uma folha de papel contendo, por escrito, o cenário e oito tarefas a serem realizadas (Tabela 1). Durante as sessões de navegação n’O Globo A Mais – nas quais cada participante procurou realizar as tarefas propostas – empregou-se o protocolo think-aloud (pensamento em voz alta). Ao término das tarefas, o facilitador apresentou dois questionários de pós-teste, além de propor uma entrevista livre para compreensão das estratégias de navegação adotadas.
| Cenário | Você é um(a) estudante de Comunicação e está no campus da sua faculdade, aguardando durante o intervalo entre as aulas. Um amigo lhe emprestou um tablet e você aproveitou para consultar as notícias no vespertino digital O Globo A Mais. |
| Tarefas | Use o O Globo A Mais para encontrar as seguintes informações:(1) Para um trabalho da faculdade, encontre dados de exportações da indústria automotiva relativos a abril, divulgados pela Associação Nacional de Fabricantes de Veículos Automotores (Anfavea). |
| (2) Você teve curiosidade de saber que livros foram escritos pelo sociólogo Alain Touraine. | |
| (3) Você quis ver a foto do pênalti cobrado pelo craque francês Zidane sobre o goleiro italiano Buffon. | |
| (4) Você se interessou em saber por quanto pode comprar uma garrafa do vinho Barbeito 3 anos, doce. | |
| (5) Aponte qual é a participação dos gastos públicos no Produto Interno Bruto da França, segundo um economista brasileiro. | |
| (6) Você se interessou em saber a idade do vocalista Joey Tempest, da banda Europe. E aproveitou para assistir ao vídeo The Final Cowntdown, um sucesso de 1986. | |
| (7) Você quer ver a foto de ciclistas disputando a terceira etapa do Giro da Itália, vencida pelo australiano Matthew Goss. | |
| (8) Usando o aplicativo, marque a matéria que mais te interessou para ler depois. |
Tabela 1: Cenário e tarefas nas sessões de leitura do vespertino O Globo A Mais.
Resumo das descobertas
Apresentam-se aqui informações reunidas na fase de registro de observações empíricas de uso com o método de Entrevistas Baseadas em Cenários e Tarefas, a partir da revisão das 54 gravações em áudio e vídeo produzidas.
As conclusões refletem como os problemas de usabilidade encontrados foram classificados, segundo as categorias identificadas pelos pesquisadores Jakob Nielsen e Donald Norman para o estudo da interação com interfaces gestuais. A seguir, listam-se exemplos das dificuldades associadas a cada uma das categorias de problemas.
1 Visibilidade de affordances
– Leitores demonstraram dificuldade em perceber a existência de conteúdos adicionais.
– Não há diferenciação visual explícita entre os elementos sensíveis e não sensíveis ao toque (tap).
– Ícones solicitando o toque sobre outros elementos confundem o leitor e o fazem tocar no ícone (e não no elemento dotado de interatividade).
– Na área “Dicas a Mais”, o cabeçalho com destaques visuais para diversos assuntos leva o leitor a pensar que são links mas esta expectativa é frustrada (ou seja, o cabeçalho sinaliza erroneamente affordances para “Ler, Degustar, Assistir, Consumir, Dançar”).
2 Feedback
– Faltam indicações claras da localização do leitor dentro do aplicativo: o leitor não sabe em qual editoria está. Exemplo: a usuária do Teste 1 afirmou que ficou “perdida”. Falta uma barra fixa de localização no cabeçalho ou um caminho de navegação estruturada (breadcrumb) – tal como “capa > política” –, o que poderia resolver este problema.
– Na galeria de fotos, não há feedback sobre quantas fotos existem e quantas foram visualizadas.
3 Consistência: interna e externa
– Há dois conceitos de paginação divergentes dentro do conteúdo. O aplicativo adota o conceito de avançar horizontalmente para navegar entre matérias e, ao mesmo tempo, avançar verticalmente para se aprofundar dentro de uma matéria específica. O modelo duplo rompe com o sentido natural do mundo físico (Figura 4).
Figura 4: Modelo de navegação rompe com o paradigma da publicação em papel. Passar para a próxima matéria é um gesto horizontal. Dentro de cada matéria, a paginação torna-se um movimento vertical.
– A capa não desempenha o papel de home page, o que contraria a expectativa do leitor imersivo e da Geração Y que cresceu navegando em websites. Tampouco há página de índice na publicação.
– Também relacionada às expectativas comuns de navegação do leitor imersivo e da Geração Y, a capa sugere que há links das chamadas para as respectivas matérias internas (como acontece na web), mas essa expectativa foi frustrada.
– O botão “Voltar” que fica no alto da tela faz o leitor fechar o aplicativo e voltar para a “Banca de Jornais”, quando ele pretende somente retornar para a capa. A “banca” é uma metáfora do mundo físico, mas não parece haver consistência com o modelo de navegação ao qual o leitor já está acostumado na web. O botão “Voltar” na World Wide Web retorna à última página visitada, mas não nesse aplicativo.
– O app não possui uma ferramenta de busca por palavras-chave, conforme o padrão de uso comum na web, embora seja intenção da equipe implementá-la futuramente.
– Faltam funções compatíveis com outras navegações do Ipad – como, por exemplo, a “pinça” com dois dedos para maximizar conteúdos, ou o duplo-tap para ampliar a visualização da tela. Em certos casos, esses recursos fazem falta, pois as letras tornam-se pequenas.
– Há problemas de duplicidade de scrolls (scrolls dentro de scrolls).
– Há formas divergentes de se sugerir a existência de mais conteúdos da mesma matéria. Símbolos graficamente diferentes indicam a mesma função.
– Há emprego inconsistente da linguagem verbal: termos ora em português e ora em inglês para descrever o funcionamento de ferramentas.
4 Reversibilidade de ações (operações não destrutivas)
– O botão “Voltar” gera um problema de navegação, pois interrompe o uso do aplicativo. Uma ação de navegação equivocada não permite reversibilidade à posição anterior (Figura 5).

5 Detectabilidade de funções
– A barra de navegação desaparece durante grande parte da navegação e não dispõe de rótulos textuais em seus ícones. Devido a isso, o leitor demonstrou ter dificuldades em encontrar a função “Adicionar aos Favoritos”, posicionada na barra de navegação.
6 Escalabilidade em telas diferentes
– Embora a publicação seja dirigida somente ao dispositivo da Apple, o que minimiza esta categoria de problemas, é difícil passar as fotos em modo horizontal, pois a área de swipe diminui; os leitores também se confundem com a passagem dos vídeos.
7 Confiabilidade nas operações
– Uma vez estando na galeria de fotos, o usuário precisará tocar em uma área específica para paginar horizontalmente, ao contrário das outras páginas do vespertino. Ou seja, a galeria parece ter uma resposta aleatória, o que gera insegurança nas operações (Figura 6).

Lições aprendidas
Nossos estudos e observações empíricas nos levaram a concluir que o conjunto de sete categorias de problemas de usabilidade descobertos por Donald Norman e Jakob Nielsen (2010) durante os seus testes com os tablets fez-se presente também na interação da nossa amostra de leitores com o vespertino digital O Globo A Mais. As categorias de problemas registrados incluíram: (1) visibilidade de affordances, (2) feedback, (3) consistência, (4) reversibilidade de ações, (5) detectabilidade de funções, (6) escalabilidade em telas diferentes, e (7) confiabilidade nas operações (Norman e Nielsen, 2010).
Isso nos fez concordar com os pesquisadores citados quando estes afirmam que os produtos interativos criados para os novos dispositivos estão sendo lançados com grande alvoroço no mercado, mas sem os devidos cuidados com requisitos e padrões sedimentados pelos estudos em Interação Humano-Computador e Design de Interação.
Os problemas observados estão relacionados à própria natureza da interação gestual, ao sistema operacional Apple IOS e ainda ao projeto gráfico do vespertino digital de O Globo. Os problemas causaram dificuldades de navegação ou contratempos aos leitores da Geração Y, que são parte importante do público que o jornal carioca pretende conquistar para aumentar o seu rol de assinantes digitais e garantir a sobrevivência do seu modelo de negócios em um mercado editorial que passa por grandes transformações no país e no mundo.
Há previsões de que os jornais impressos estariam extintos por volta de 2030 em quase todo o mundo. Nesse contexto, os estudos em IHC têm um papel importante, ao procurar fazer com que os novos produtos se adequem de modo mais efetivo às necessidades ergonômicas e ao modelo cognitivo do leitor imersivo.
Esta pesquisa objetivou também oferecer parâmetros para orientar o design visual, a editoração de conteúdos e a criação de interfaces, de forma a melhorar a qualidade da interação gestual com os conteúdos noticiosos em tablets – respeitando-se as possibilidades, limitações e requisitos cognitivos do leitor imersivo. Com base nos dados compilados e analisados, elaboramos a Tabela 2 com requisitos de projeto associados às categorias de problemas:
| Categoria associada | Requisitos de design | Objetivos |
| Visibilidade de affordances | Diferenciar visualmente as áreas sensíveis das não sensíveis ao toque. Como inexiste o recurso de mouse-over, o código visual deve ser claro, com uso de cores, efeitos visuais e ícones para sinalização de affordances. Uso cuidadoso dos sistemas de rotulação verbal associado ao icônico. A aparência visual não deve se basear somente no paradigma da mídia impressa. |
Garantir a comunicabilidade das áreas com interação. Garantir o acesso do leitor aos conteúdos adicionais das matérias. |
| Feedback | Sinalizar claramente cada seção do conteúdo com retrancas apropriadas, como na mídia impressa. Inserir uma página de índice. Utilizar numeração de páginas. Utilizar numeração de fotos na galeria. Empregar breadcrumb. |
Garantir a localização do leitor dentro do conteúdo. Sinalizar claramente a existência de mais conteúdos. Apresentar a arquitetura de informação do aplicativo. |
| Consistência | Identificar o modelo mental do público-alvo por meio de testes. Testar soluções de navegação inovadoras que rompam com modelos consolidados. Respeitar recursos amplamente utilizados na web como o botão Voltar e buscadores de palavras. Evitar ícones com duplicidade de funções. Empregar de modo consistente a linguagem verbal. Dar à capa ou à página de índice a função de home page. Respeitar padrões de interação propostos pelo sistema operacional. |
Garantir navegação intuitiva dentro do conteúdo. Evitar erros de navegação. Evitar a desorientação do leitor. Adaptar a publicação ao modelo mental do leitor imersivo. |
| Reversibilidade de ações | Implementar uma forma simples de undo. Implementar uma forma fácil de volta à página de índice ou capa |
Garantir fluidez imersiva da leitura. Evitar ações destrutivas. Evitar que o leitor se perca dentro do conteúdo. |
| Detectabilidade de funções | Inserir barra de navegação fixa, a exemplo dos websites. Garantir a sua permanente visibilidade. Utilizar sistema de rotulação verbal associado ao icônico. |
Incentivar a navegação exploratória do leitor. Tornar as funções do aplicativo permanentemente acessíveis e compreensíveis. |
| Escalabilidade de telas | Realizar testes com leitores nas duas orientações de páginas, visando a visualização de vídeos e fotos em tela cheia. | Garantir a performance do aplicativo nas duas orientações (horizontal e vertical). |
| Confiabilidade nas operações | Garantir que o mesmo gesto dispare o mesmo comportamento do aplicativo. Evitar respostas inusitadas para gestos simples como swipe e tap. Evitar surpresas. |
Aumentar a segurança e a confiança do leitor nas interações. Melhorar a capacidade de aprendizado das interações. |
Tabela 2: Requisitos de design para a produção de conteúdos jornalísticos em tablets.
Outra lição aprendida, e que merece ser destacada, foi a percepção da importância do papel emocional do design visual e da persuasão estética que podem influenciar de modo marcante o resultado de uma pesquisa de Interação Humano-Computador, assim como a disposição dos usuários em superar dificuldades com relação a interfaces e produtos. A maior parte dos questionários respondidos nesta pesquisa evidenciou uma atitude bastante positiva dos leitores com o produto. Os participantes avaliaram positivamente ou razoavelmente uma série de quesitos que lhes foram apresentados: a utilização dos menus, a compreensão dos ícones, a tarefa de virar as páginas com gestos, a visualização de vídeos, a leitura de textos em scroll, o acesso a mais conteúdos, além da avaliação geral de O Globo A Mais.
Esta discrepância entre os problemas encontrados durante os testes empíricos e as opiniões coletadas a partir de questionários é comum nos estudos de IHC. Apesar de todos os problemas de interação enfrentados pelos leitores (em navegações registradas em vídeo durante as observações sistemáticas) ficou claro que a beleza visual e gráfica do projeto, o glamour do jornal impresso emulado nas páginas do aplicativo, o frisson da inovação tecnológica associada ao surgimento dos tablets, assim como a força da marca O Globo foram fatores fundamentais para estimular uma avaliação positiva do vespertino por parte dos respondentes dos questionários. Conclui-se que um design visual elegante contribui decisivamente para engajar e envolver emocionalmente o usuário, inspirando-lhe a vontade de superar as dificuldades inerentes a uma nova forma de interação.
[*] Luiz Agner é doutor em Design pela PUC-Rio e pós-doutor em Estudos Culturais pelo PACC-UFRJ. Professor da Escola de Comunicação Social das Faculdades Reunidas Helio Alonso (Facha, Rio de Janeiro) e tecnologista do Instituto Brasileiro de Geografia e Estatística (IBGE). É autor do livro Ergodesign e arquitetura de informação – trabalhando com o usuário (Rio de Janeiro: Quartet, 2008). Blog: www.agner.com.br
Referências
AGNER, Luiz. “Em busca de um olhar interdisciplinar sobre a arquitetura de informação, a usabilidade e a metacomunicação em dispositivos móveis com interfaces gestuais”. Anais do Simpósio Nacional da ABCiber. Florianópolis: ABCiber, 2011.
AGNER, Luiz. “Usabilidade do jornalismo para tablets: uma avaliação da interação por gestos em um aplicativo de notícias”. Anais do 12º. Congresso Internacional de Ergonomia e Usabilidade de Interfaces Humano-Computador. Natal: UFRN, 2012.
BARNUM et al. The “Magic Number 5”: Is It Enough for Web Testing? Panels CHI 2003: New Horizons CHI 2003, April 5-10, 2003, Ft. Lauderdale, Florida, USA. Disponível em: <http://www.usna.edu/>. Acesso: 09 julho 2012.
BARSOTTI, Adriana. Entrevista concedida ao autor em 03 de março de 2012 na redação do jornal O Globo.
BRIGATTO, Gustavo. “Acostume-se a interagir com seus eletrônicos”. 26 de dezembro de 2011. Valor Econômico, p. B3.
CAVALLO, Guglielmo; CHARTIER, Roger. História da leitura no mundo ocidental. São Paulo: Ática, 1998.
CHARTIER, Roger (Org.). Práticas da Leitura. São Paulo: Estação Liberdade, 2001.
CARROLL, John M. Encyclopedia entry on Human Computer Interaction (HCI). Disponível em: <http://www.interaction-design.org/encyclopedia/ human_ computer_ interaction_ hci.html>. Acesso em: 22 de fevereiro 2011.
DE SOUZA, Clarisse; LEITE, Jair; PRATES, Raquel; BARBOSA, Simone. Projeto de Interfaces de Usuário – Perspectivas Cognitivas e Semióticas. Anais do XIX Congresso Nacional da Sociedade Brasileira de Computação, 1999.
DE SOUZA, C. S. The Semiotic Engineering of Human-Computer Interaction. Cambridge, MA: The MIT Press, 2005.
GLOBONEWS. Programa GloboNews Especial: Evolução dos tablets obriga o jornalismo a se encaixar em um novo formato de informação – 10/07/2011. Disponível em: <http://g1.globo.com/videos/globo-news/globo-news-especial/>. Acesso em julho de 2011.
LUND, Jon. Why tablet magazines are a failure. Disponível em: <http://gigaom.com/2013/10/06/tablet-magazines-failure/>. Acesso em 28 de outubro de 2013.
MANOVICH, Lev. Software Takes Command. Version november 2008. Disponível em: <www.softwarestudies.com/softbook>. Acesso em dezembro de 2010.
MORROGH, Earl. Information architecture: an emerging 21st century profession. New Jersey: Prentice Hall, 2003.
NAVEGA, Telio. Entrevista concedida ao autor em 21 de março de 2012, na redação do jornal O Globo.
NORMAN, Donald; NIELSEN, Jakob. Gestural Interfaces: A Step Backward in Usability. Interactions. Vol. 17, issue 5, sept-oct. 2010. p. 46-49.
PREECE, J., ROGERS, Y., & SHARP, H. (2002). Interaction Design: Beyond Human-Computer Interaction. New York: John Wiley & Sons.
PRIMO, Alex. Número Primo: Jornalismo para Ipad e Kindle. Disponível em: <http://www.youtube.com>. Acesso em junho de 2011.
PRIMO, Alex. Interação mediada por computador: comunicação, cibercultura, cognição. Porto Alegre: Sulina, 2007.
SAFFER, Dan. Designing gestural interfaces. Sebastopol (USA): O’Reilly, 2009.
SANTAELLA, Lucia. Navegação no ciberespaço: o perfil cognitivo do leitor imersivo. São Paulo: Paulus, 2004.
STEVENS, Chris. Designing for the Ipad. Hoboken (EUA): John Wiley & Sons, 2011.
Nota
Esta pesquisa foi desenvolvida para apresentação ao Programa Avançado de Cultura Contemporânea da Universidade Federal do Rio de Janeiro (PACC-UFRJ).
O presente trabalho contou com a colaboração de alunos de graduação em Comunicação Social (Jornalismo/ Publicidade e Propaganda) das Faculdades Integradas Hélio Alonso (Facha/RJ) e de alunos do curso de Especialização em Ergodesign de Interfaces, Usabilidade e Arquitetura de Informação, da Pontifícia Universidade Católica do Rio de Janeiro (PUC-Rio).
Participaram desta pesquisa os estudantes: Adriana Silva, Andrei Eduardo de Souza Gomes, Alexandre Benitah de Figueiredo, Alice Saraiva de Oliveira, Bernardo Anderson Munro Tausz, Carla Matos Vitorino, Carlos Eduardo Ribeiro, Carlos Valentim Pereira Winter, Caroline de Oliveira Zambon, Denise Souza da Silveira, Fernando Bravo Figueroa, Gabrielle Calixto da Silva, Guilherme Zavam, Henrique de Oliveira Ferreira, João Gabriel Santos Pereira, Juliana de Alencastro Franchin, Leandro da Cunha Soares Monteiro, Letícia Freitas Melo, Leticia Teixeira Brack, Mara Rubia De Oliveira Sampaio, Marina Pontes Macacchero, Monique Tavares de Oliveira, Rachell de Oliveira Menezes de Santana, Raquel Alves Dias dos Santos, Ricardo Lins, Thainá Zanotti Giuberti, Tiago de Souza Mota, Victor Montalvão Andrade da Costa, Wallace de Freitas Andrade, Saulo Monteiro Chaves, Bruno Santiago Roedel, Vitor Amorim (PUC-Rio); e Luis Antonio de Medeiros e Gomes, Talita Alves Aquino, Renata Cunha Romero, Gabriel Rodrigues da Silva, Ana Cristina de Melo, Luanna Santana de Souza, Rodrigo Hang Coutinho (Facha/RJ).